
Memiliki wajah bulat kadang dirasakan cukup mengganggu oleh sebagian hijabers. Pipi yang tampak chubby saat memakai hijab dianggap membuat penampilan jadi tidak sempurna. Padahal jika bisa memilih model berhijab yang tepat, para hijabers justru akan terbantu penampilannya dengan kerudung yang dikenakannya.

Punya Jenis Wajah Bulat, Tidak Sulit Kok Pilihan Hijabnya.
Memakai hijab untuk si wajah bulat sebenarnya bisa menjadi salah satu cara menutupi kekurangan bentuk wajah chubby Anda. Dan pilihan model kerudung dan cara mengenakannya yang tepat bahkan bisa membuat wajah bulat Anda tampil menawan. Saat ini banyak tutorial hijab untuk wajah bulat yang bisa Anda ikuti langkah-langkahnya sebegai referensi memakai kerudung yang pas untuk jenis wajah Anda.
Cara Menggunakan Hijab Untuk Muslimah Berwajah Bulat
Untuk hijabers yang berwajah bulat, berikut ini adalah beberapa panduan tutorial hijab bagi Anda agar wajah terlihat lebih oval dan Anda bisa tampil makin menawan.
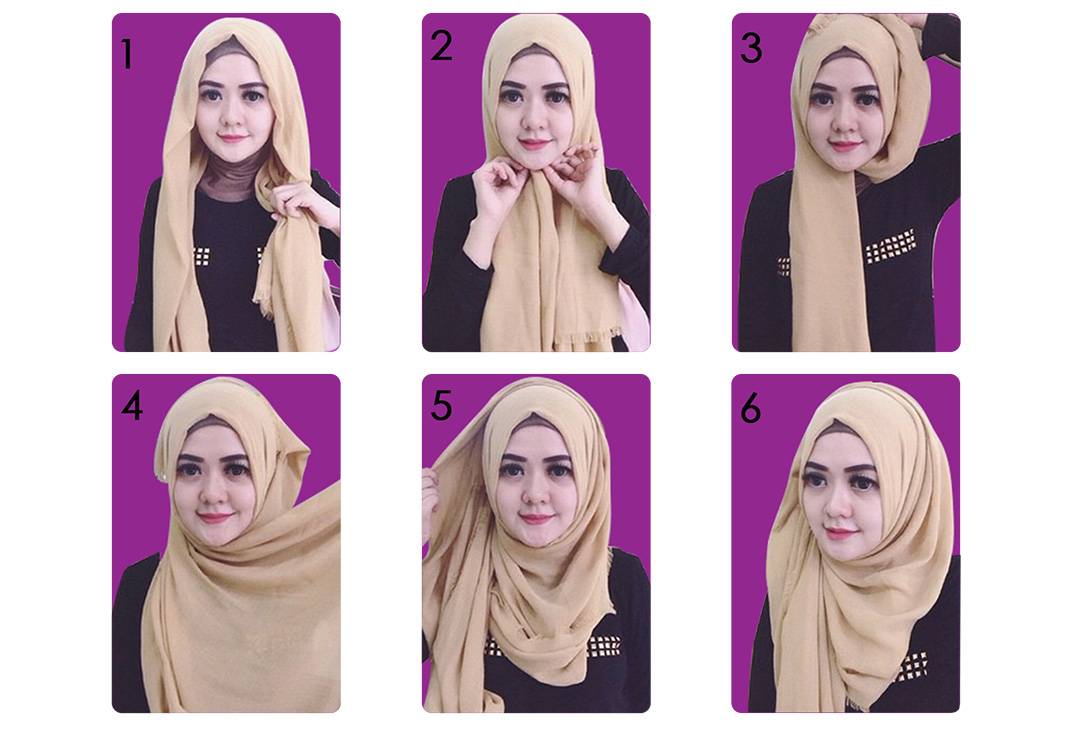
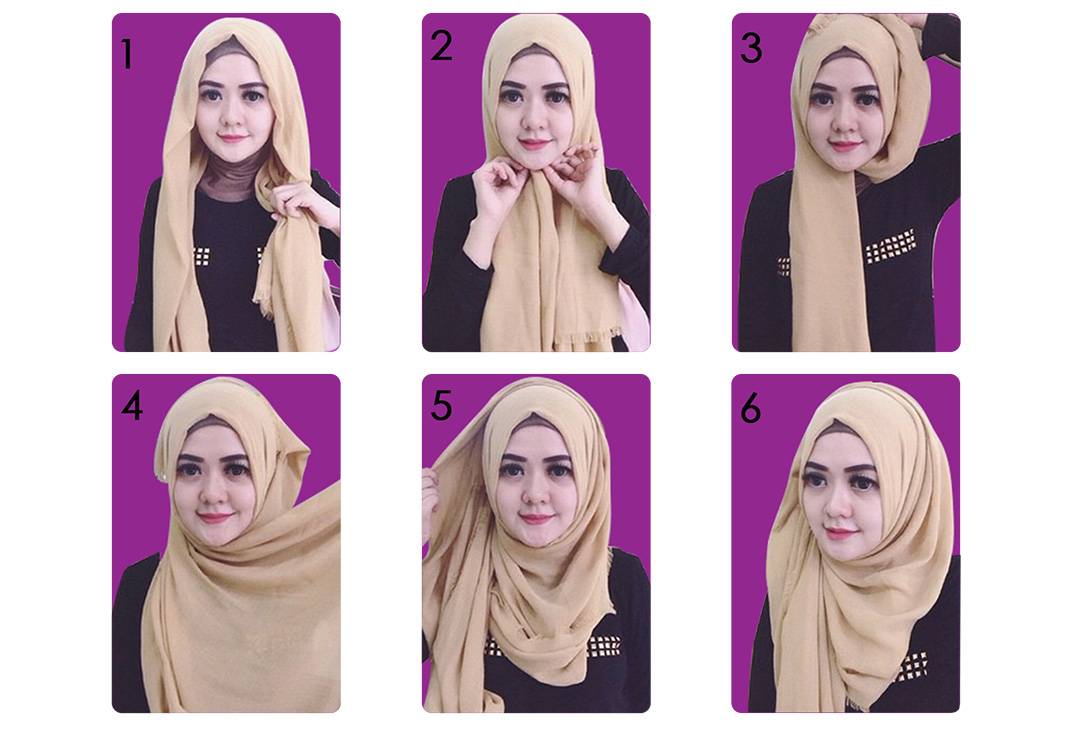
1. Anda yang berwajah bulat bisa mengenakan hijab jenis pashmina yang panjang untuk dikreasikan menutupi bentuk garis pipi Anda. Kenakan hijab mashmina dengan sisi satu lebih panjang dari yang lain, kemudian lilitkan ujung sisi kerudung yang panjang ke sisi lainnya hingga melapisi kerudung yang sudah terpasang.
Atur posisi kerudung yang menutupi pipi dan semat dengan peniti di bagian dagu agar kuat. Atur dan rapikan tampilan hijab Anda. Model hijab seperti ini sangat pas menutupi pipi Anda yang chubby menjadi terkesan lebih tirus dan oval.
2. Tutorial hijab untuk wajah bulat yang kedua, siapkan hijab persegi yang dibentuk segitiga dan kenakan seperti model hijab standar dengan dikaitkan di bagian dagu. Kemudian ambil satu lapisan kerudung bagian belakang, pasang ke lapisan kerudung atas menyerupai bentuk hoodie atau mantel. Setelah itu rapikan bagian depan hijab Anda.
3. Model hijab yang selanjutnya ini juga mampu menyamarkan pipi Anda yang chubby. Kenakan kerudung paris yang lembut bentuk persegi panjang, lalu kenakan seperti model kerudung standar yang disematkan di dagu. Ambil satu sisi kerudung lalu selempangkan ke bagian belakang kepala untuk menutupi bagian leher belakang. Setelah itu rapikan bagian depan kerudung. Dengan model ini leher Anda akan terkesan tampak jenjang dan wajah Anda pun terkesan panjang.
4. Satu lagi tutorial hijab untuk wajah bulat yang akan membuat wajah Anda terksan oval, yaitu dengan memanfaatkan kerudung bentuk segi empat. Lipat dua hijab, lalu kenakan seperti model hijab standar. Ambil satu ujung hijab dan letakkan arah balik ke atas kepala lalu sematkan. Lalu sisi yang lain juga dililitkan ke arah yang sama menutupi dan melapisi ujung hijab tadi. Setelah itu rapikan bagian depan kerudung.
5. Sekarang kembali memanfaatkan model hijab segitiga di atas siput ninja. Tutorial hijab untuk wajah bulat dengan kerudung segitiga yang satu ini adalah dengan model menyematkan hijab di belakang kepala bagian luar. Setelah itu sisa ujung hijab diselempangkan ke depan menutupi dada. Bentuk hijab kreasi baru ini akan memberi kesan langsing pada wajah dan pipi hijaber yang mengenakannya.





